Mi trabajo
Lead UX Engineer
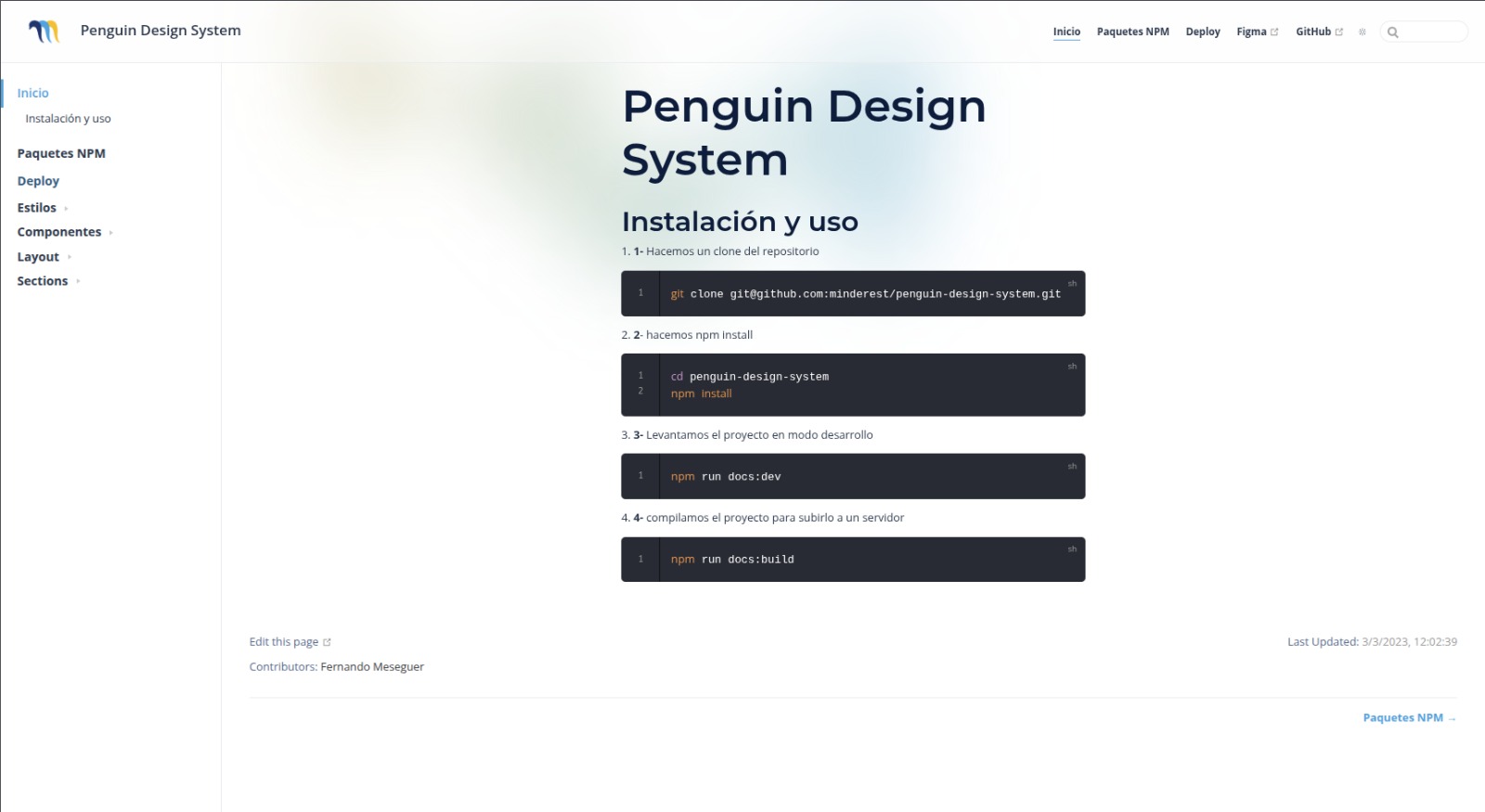
Minderest Penguin Design System

Lead Engineer
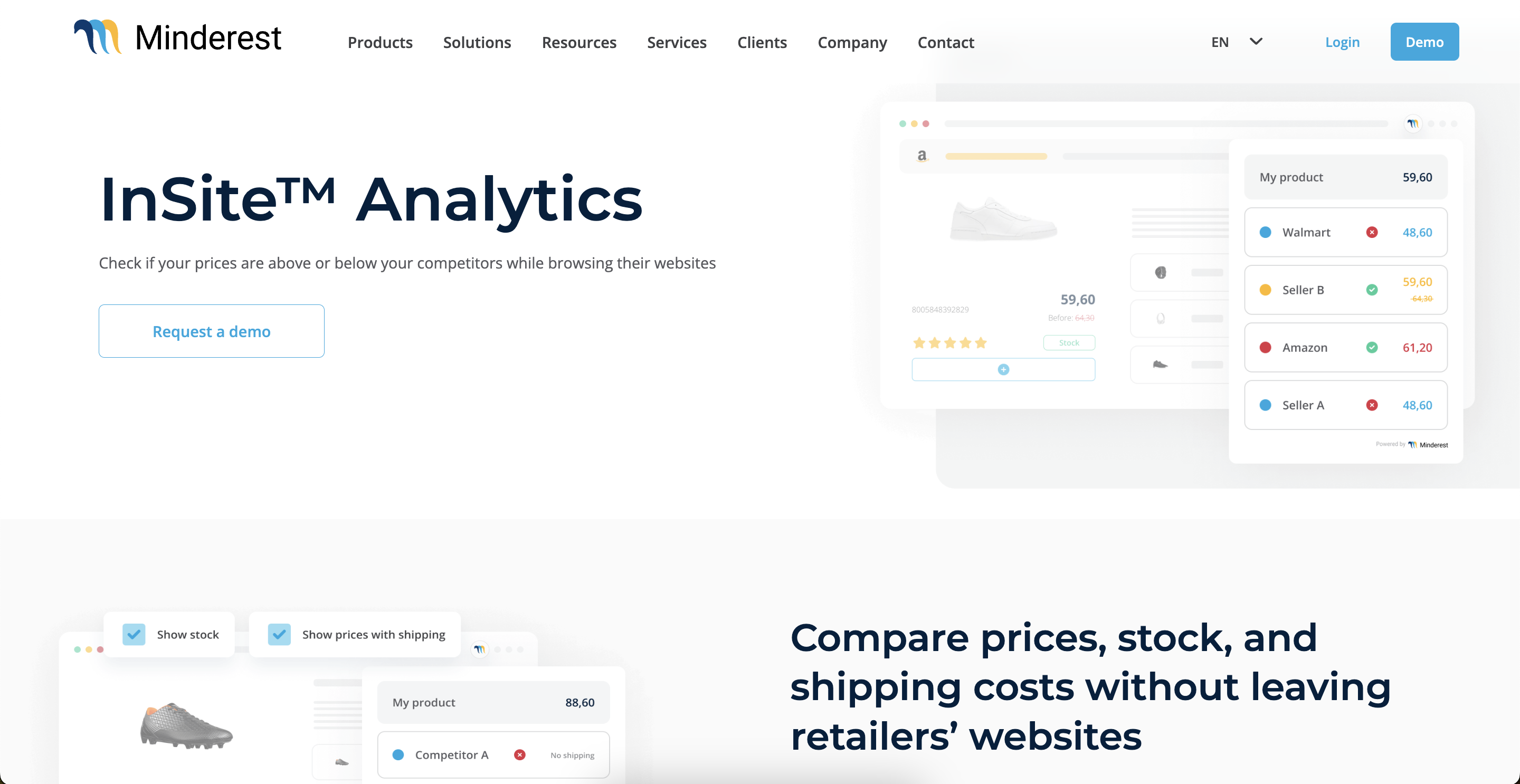
Minderest InSite for Chrome

Lead UX Engineer
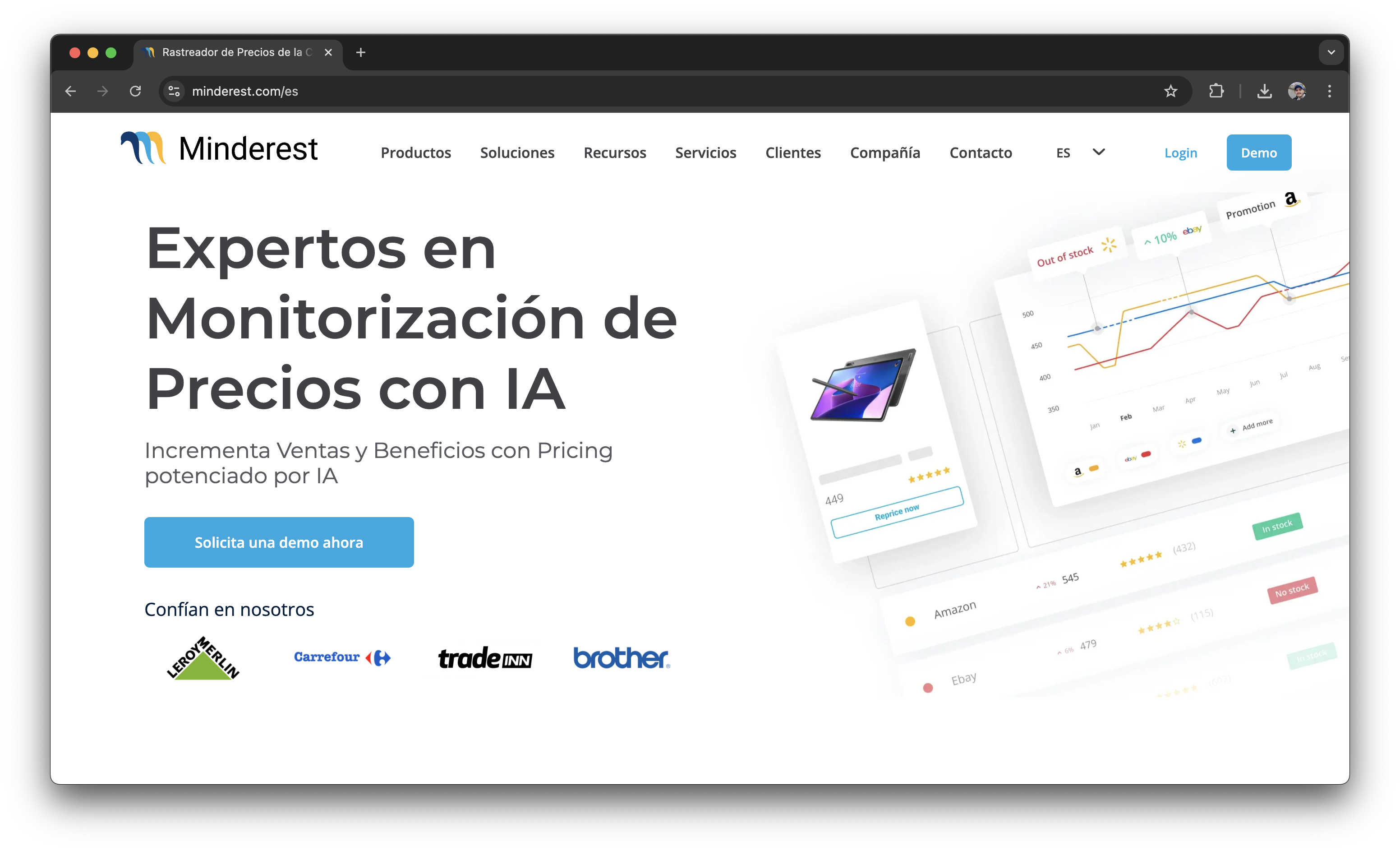
Minderest Website

Lead UX Engineer
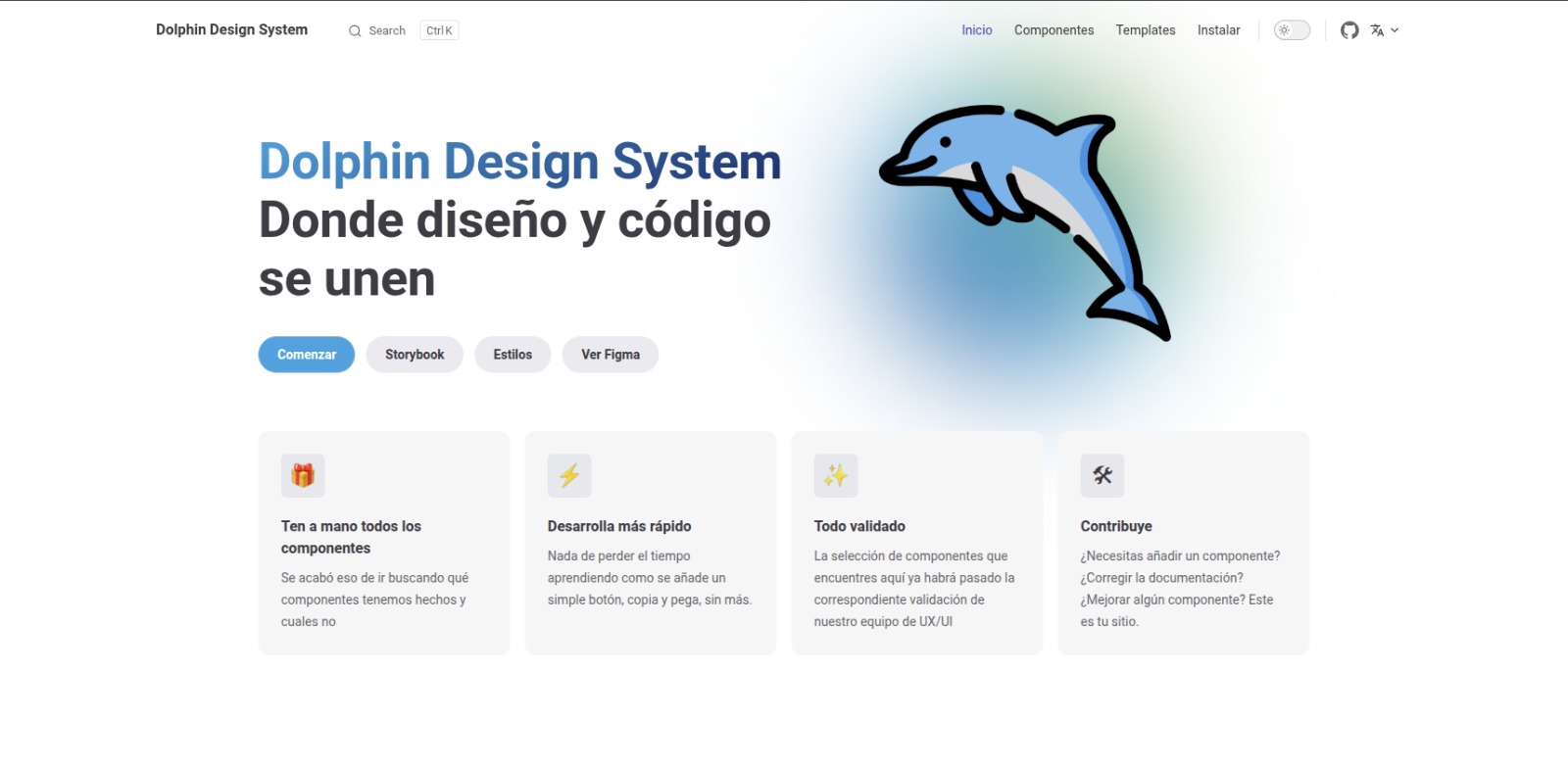
Minderest Dolphin Design System

Software Engineer
MsInvs for iOS, Android and Web

Lead UX Engineer
Minderest Dashboard

Lead Engineer
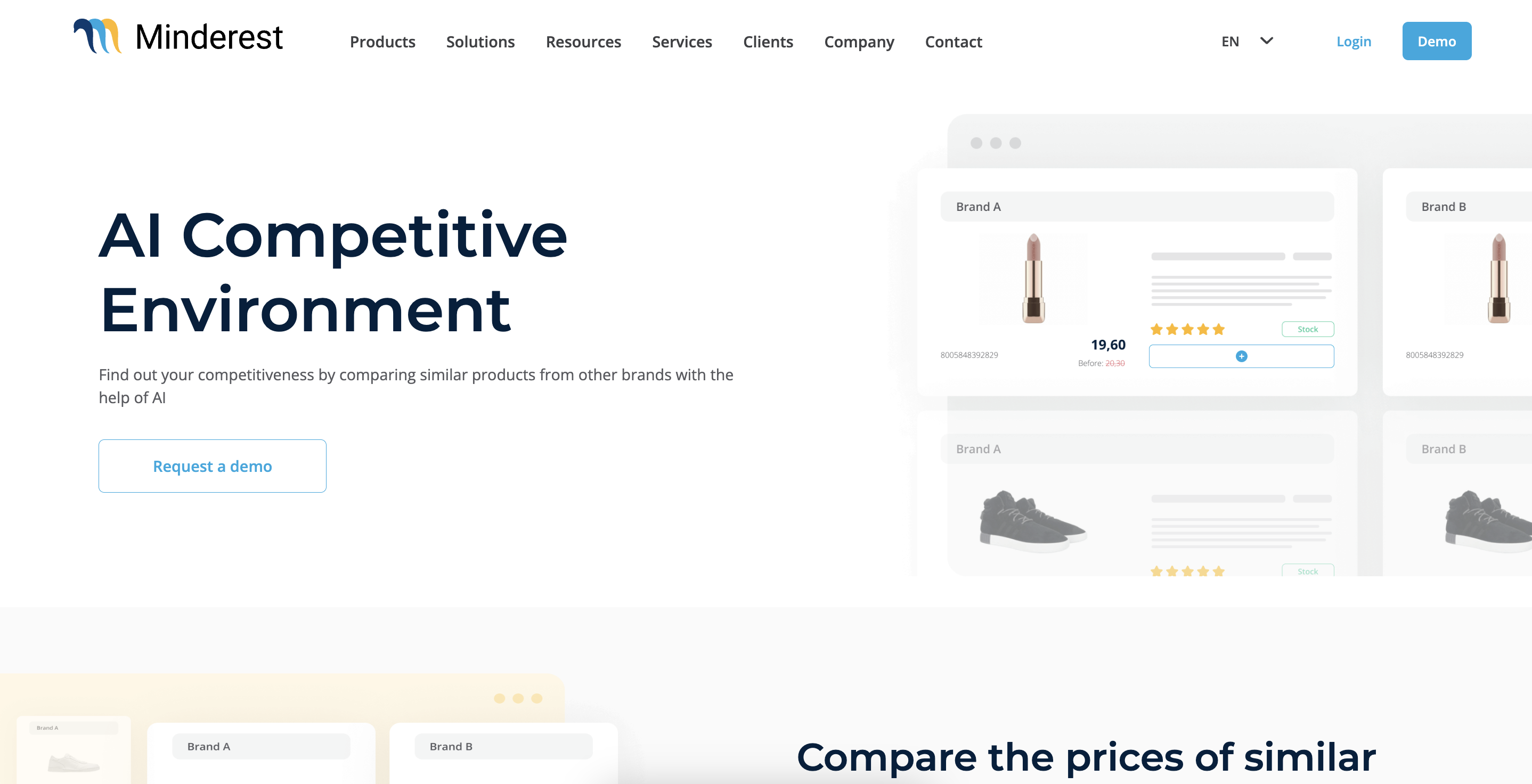
Minderest AI Competitive Environment

Full Stack Engineer
Club Trecera

UX Engineer
pacosarabia.com

Software Engineer
misterpaella.es

Lead UX Engineer
Penguin Clicker

